TYPE: Student Initiated Project
ROLE: UX Designer, Visual Designer
DATE: June - August 2018
Huddle is a web application created for new students at universities to help them find clubs more easily and build meaningful connections in their university experience.
As the sole designer for this project working with 4 developers, I was responsible for user research, gathering and creating requirements, and the overall user experience design. I also led the visual design and branding of the app.
This project was a created as a student initiative as part of UBC’s software engineering team, Launchpad. During our brainstorm session, we came up with many ideas of problems we wanted to solve. We agreed that one of the most prevalent problems on university campuses is the lack of resources to help students find the right club for them. Student clubs can greatly enhance a student's experience at university. Therefore, we created Huddle to help students have a more engaged experience.
Problem
Huddle tackles the problem of students not being able to find the right club out of the number of clubs on campus

To understand what we needed to build, I talked to students to understand where the problem lies and how we can make a tool that will be helpful for them. My main tools for research were through surveys and interviews.
User Insights
Why do students join clubs?
I conducted 23 surveys and 5 interviews with university students, asking them what the most important factors were for joining a student club.
Many students expressed that they cared the most about whether they enjoyed time with people in the club. Common interest and finding a community were also factors for joining clubs.
User Persona : Mark


The overall user experience of finding a club that matches a student's needs is generally very difficult. At UBC there is an event called Clubs Day where clubs set up booths for new members to sign up. However, many students find clubs day overwhelming because of there are too many clubs on campus. Furthermore, it is difficult to tell whether they will fit into the club culture just by talking briefly to one person at the booth. Students often report not being able to find the right group of people when they try out a new club. They are frustrated with the experience of going to new clubs and meeting new people without knowing whether it will be right for them.

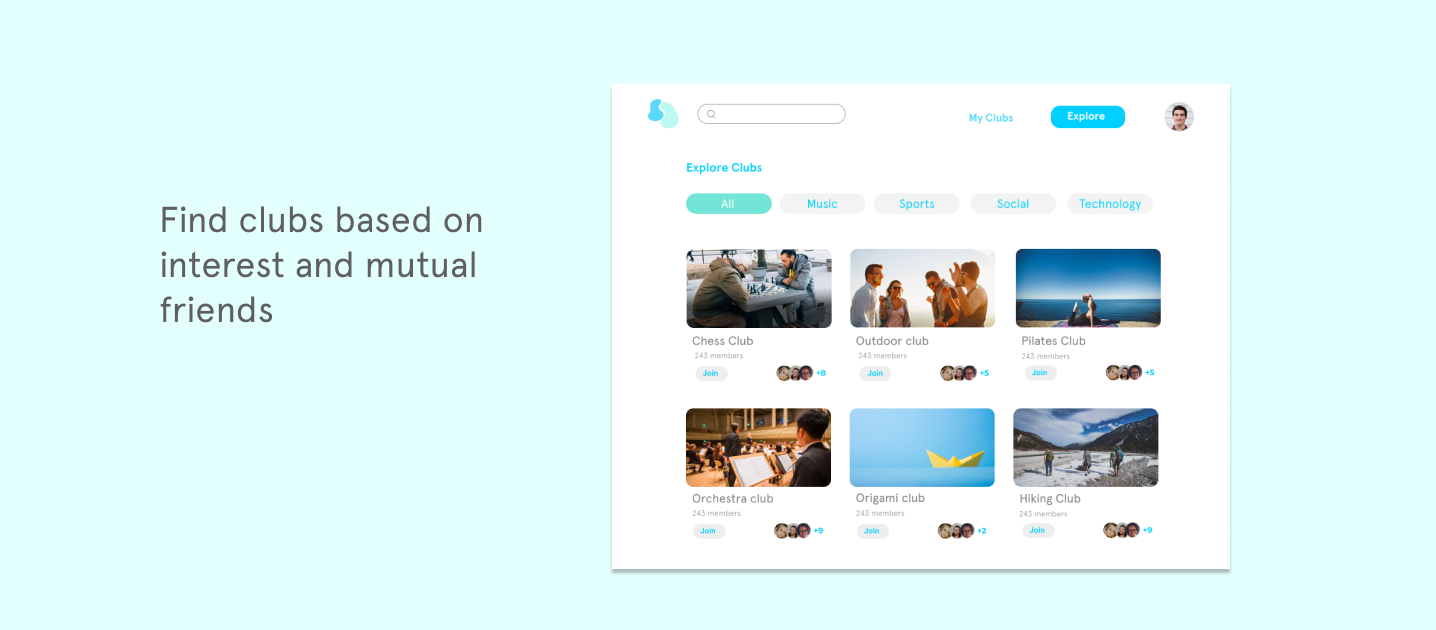
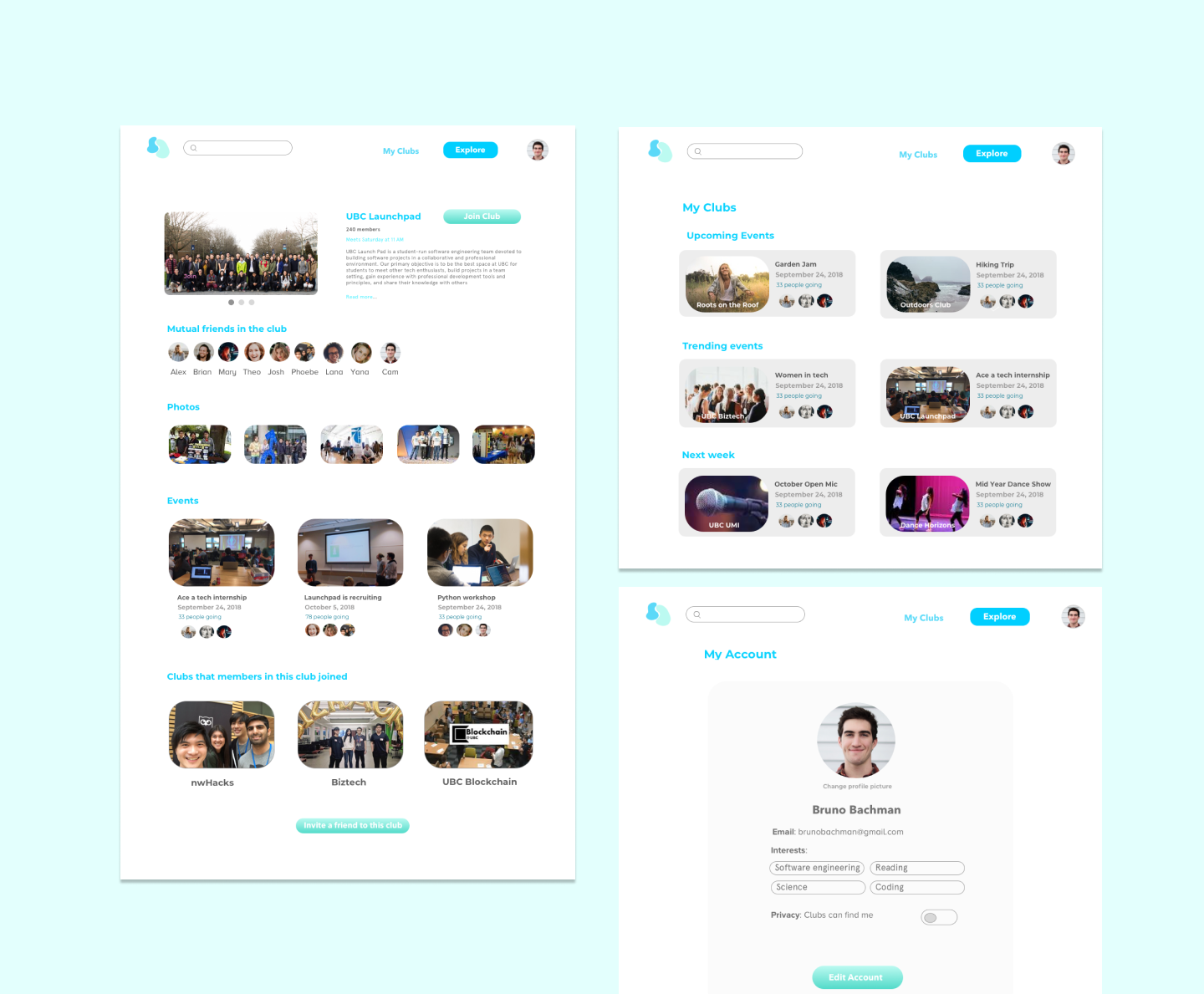
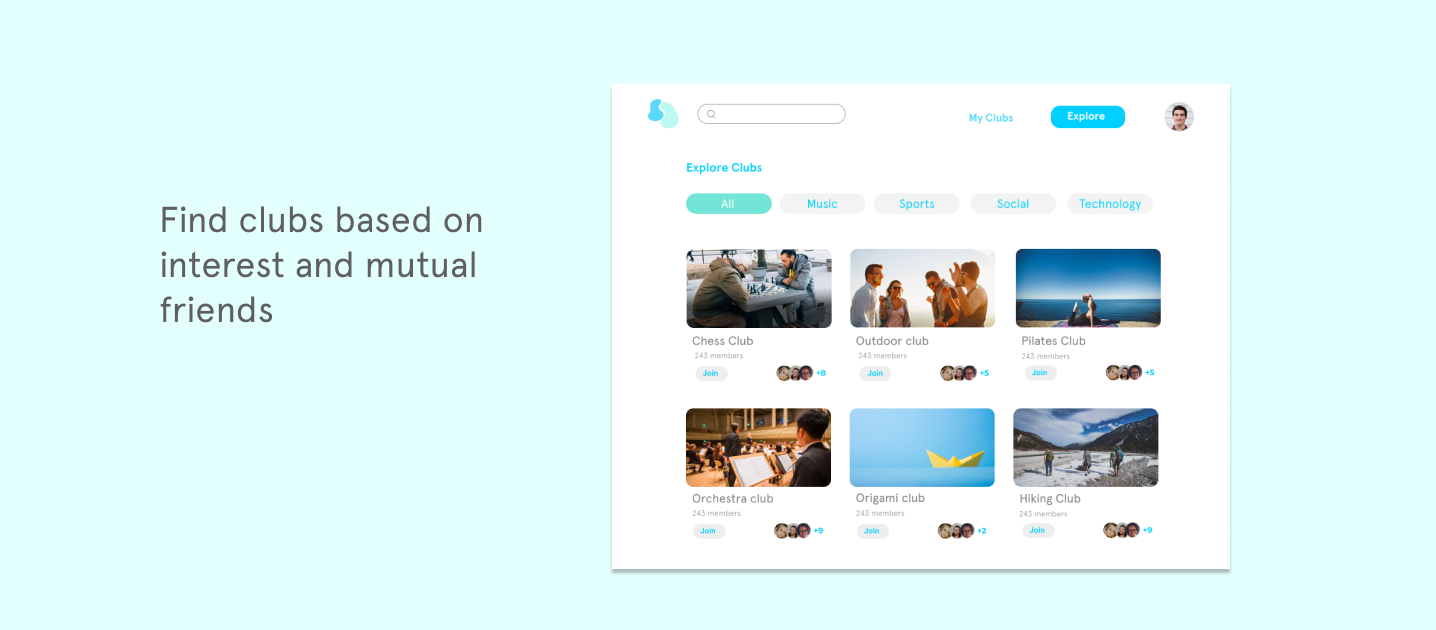
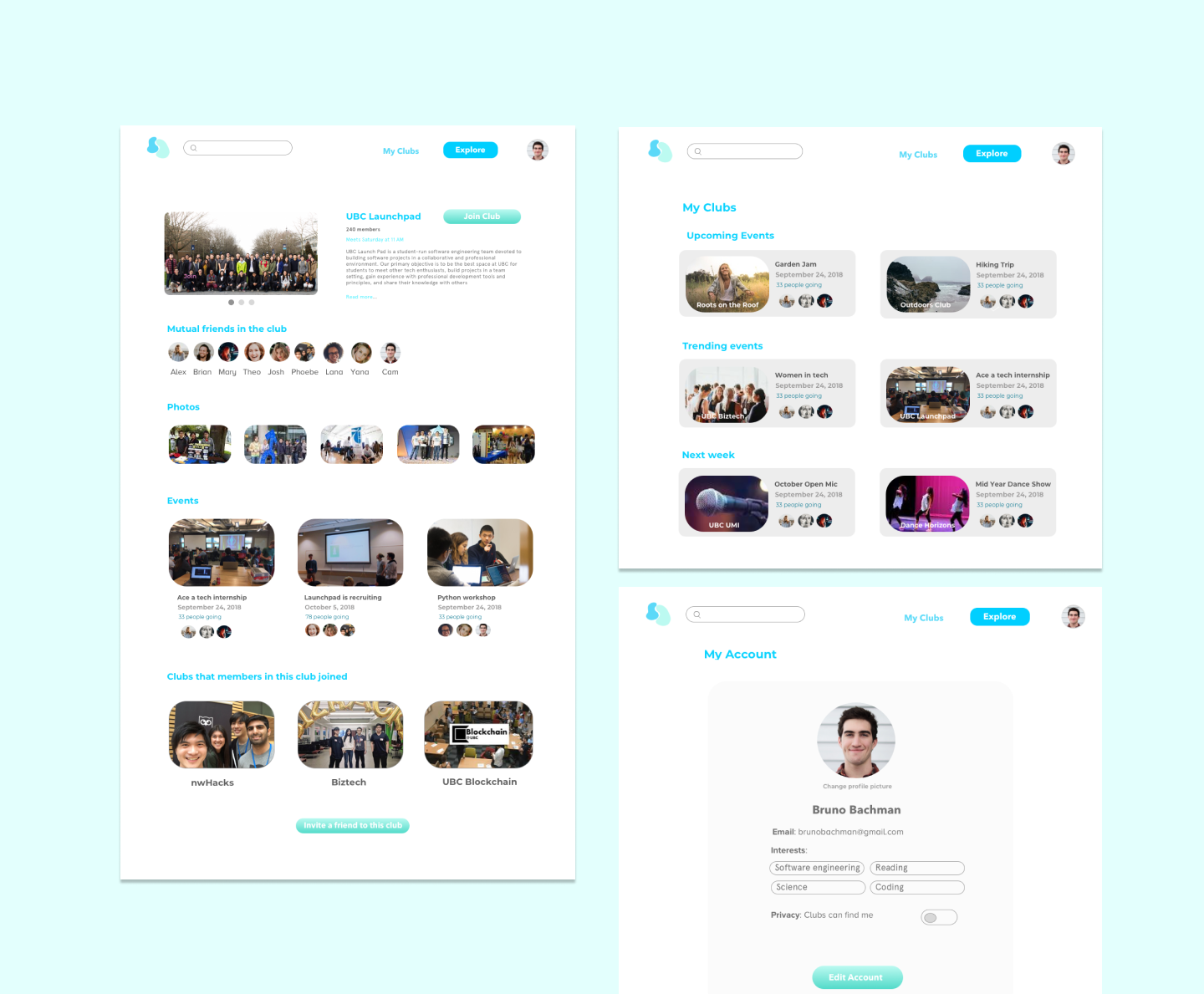
With the integration of mutual friends and interest tags, students are able to determine whether a club suits them by having a general idea of what kind of people are in the club. Filtering by interests also makes it easier for them to find interesting clubs.
Taking research into consideration, common interest, community and mutual friends, informed the hierarchy and site architecture of Huddle.
I experimented with having information about the club placed within the picture of the club. I realized that this can be difficult to see and distracting for the user.

Other ideas
I came up with a few other iterations such as using card layout which is more minimalistic and clean. Although this is more simplistic, it is easier for them to make a decision on which club or event to go to if they are able to see all the information at once and make a comparison on a single page.
High Fidelity Mock-ups

As the only designer for this project, I learned how to lead a team of developers with a design focus. I Implementing lean UX principles really helped me to narrow down the scope of Huddle and work in an agile environment. I learned that design can be difficult when you are the only one on the team who is coming up with designs. However, I learned how to involve the whole team in the process of designing no matter what their background is. By doing so, I was able to have better ideas and improve on the design of Huddle.
Other projects
UX, Visual design
UX, Visual design
UX, Visual design